-
![]()
Advanced Product Options Suite
A feature-rich and highly customizable solution to set and manage Magento product options. Display your product variations beautifully and accurately. -
![]()
SEO Suite Ultimate
The pioneer Magento SEO extension, instantly enhanced and updated to comply with the continuous changes in the SEO world. All-in-one Adobe Commerce SEO toolkit. -
![]()
Shipping Suite
All you could possibly need to build a Magento shipping system. Shipping methods, rates, carriers, shipping cost calculator, zip code validation. -
![]()
Ultimate Sales Boost
Need to give your Magento store an ultimate sales boost? Build urgency, scarcity, and trust with the help of countdown timers, products popularity popups, stock status, etc. -
![]()
Order Management
Magento delete orders functionality. Editing any order details without having to cancel orders. Adding 28 extra order parameters and 20 extra order mass actions. Staff access levels. -
![]()
Store Locator & In-Store Pickup
Magento 2 Store Locator extension to introduce BOPIS. No-contact delivery. Curbside pickup. Items’ availability tracking. Store locations on Google Maps. -
![]()
Checkout Suite
Magento One Page Checkout extension to introduce a delivery-oriented checkout flow. Comes with integrated Delivery Date and Store Locator & In-Store Pickup. -
![]()
Delivery Date & Time
All you need to display estimated shipment dates in your Magento-based store. Checkout page delivery. Shipping date restrictions and extra charges for specific time slots. -
![]()
Customer Prices Suite
The toolkit to personalize Magento prices and discounts. Shopper- and group-specific customer prices. Individual and group promotions. Updating prices in bulk.
-
![]()
Shipping Suite
All you could possibly need to build a Magento shipping system. Shipping methods, rates, carriers, shipping cost calculator, zip code validation. -
![]()
SEO Suite Ultimate
The pioneer Magento SEO extension, instantly enhanced and updated to comply with the continuous changes in the SEO world. All-in-one Adobe Commerce SEO toolkit. -
![]()
Advanced Product Options Suite
A feature-rich and highly customizable solution to set and manage Magento product options. Display your product variations beautifully and accurately. -
![]()
Gift Cards
Online and offline Magento 2 gift card giving made easy. Flexible pricing schemes, multi-store gift cards, flexible pricing configuration possibilities. -
![]()
Multi Fees
Magento 2 extra fee extension that allows you to set up any Magento fee, including product, shopping cart, shipping methods, license, handling, and transaction fees. -
![]()
Reward Points
Build a Magento 2 reward points program that works! Reward your most active and loyal customers, motivate hesitating ones and generate more profit for each order. -
![]()
Store Locator & In-Store Pickup
Magento 2 Store Locator extension to introduce BOPIS. No-contact delivery. Curbside pickup. Items’ availability tracking. Store locations on Google Maps. -
![]()
Delivery Date & Time
All you need to display estimated shipment dates in your Magento-based store. Checkout page delivery. Shipping date restrictions and extra charges for specific time slots. -
![]()
File Downloads and Product Attachments
Add any kind and any format of Magento 2 product attachments to your product pages―equip them with product videos, user guides, price lists, etc.
-
![]()
Gift Cards
Online and offline Magento 2 gift card giving made easy. Flexible pricing schemes, multi-store gift cards, flexible pricing configuration possibilities. -
![]()
Multi Fees
Magento 2 extra fee extension that allows you to set up any Magento fee, including product, shopping cart, shipping methods, license, handling, and transaction fees. -
![]()
Reward Points
Build a Magento 2 reward points program that works! Reward your most active and loyal customers, motivate hesitating ones and generate more profit for each order. -
![]()
Shipping Suite
All you could possibly need to build a Magento shipping system. Shipping methods, rates, carriers, shipping cost calculator, zip code validation. -
![]()
Advanced Product Options Suite
A feature-rich and highly customizable solution to set and manage Magento product options. Display your product variations beautifully and accurately. -
![]()
SEO Suite Ultimate
The pioneer Magento SEO extension, instantly enhanced and updated to comply with the continuous changes in the SEO world. All-in-one Adobe Commerce SEO toolkit.
-
![]()
SEO Suite Ultimate
The pioneer Magento SEO extension, instantly enhanced and updated to comply with the continuous changes in the SEO world. All-in-one Adobe Commerce SEO toolkit. -
![]()
Advanced Product Reviews & Reminders
Use Magento 2 Review Reminder to increase trust in your brand by transforming Magento 2 reviews into advanced product feedback. Trigger email/popup review reminders.
-
![]()
SEO Suite Ultimate
The pioneer Magento SEO extension, instantly enhanced and updated to comply with the continuous changes in the SEO world. All-in-one Adobe Commerce SEO toolkit. -
![]()
Landing Pages
The Landing Pages Magento extension allows you to create SEO- and user-friendly landing pages for your marketing campaigns. Pages creation in bulk. -
![]()
Layered Navigation
A set of flexible features to make Magento layered navigation search engine and user-friendly. Advanced configuration of filter attributes. -
![]()
Extended Rich Snippets
Draw users' attention and win the click with more detailed Magento rich snippets. Developed according to the latest Google and Schema.org standards. -
![]()
SEO Meta Templates
The Magento 2 SEO Meta Tags Template module to optimize product and category page metadata, keywords, short and detailed descriptions. -
![]()
Cross Linking
All you need to create and manage Magento 2 cross-linking SEO. Internal links optimization on the product, category, and CMS pages. Linking to relevant external sources. -
![]()
Sitemap Suite
XML and HTML Magento 2 sitemaps to enhance your site’s crawling, indexation, and navigation. Magento 2 Cron for automatic sitemaps navigation. -
![]()
Short Category & Product URLs
Make product and category pages better crawled by the search engine spiders. Use the Magento Short URL extension to remove parent categories from URLs.
-
![]()
Shipping Suite
All you could possibly need to build a Magento shipping system. Shipping methods, rates, carriers, shipping cost calculator, zip code validation. -
![]()
Store Locator & In-Store Pickup
Magento 2 Store Locator extension to introduce BOPIS. No-contact delivery. Curbside pickup. Items’ availability tracking. Store locations on Google Maps. -
![]()
Delivery Date & Time
All you need to display estimated shipment dates in your Magento-based store. Checkout page delivery. Shipping date restrictions and extra charges for specific time slots. -
![]()
Shipping Table Rates
With our Magento 2 Shipping Table Rates extension, you can overcome the default limitations and create an unlimited number of carriers, methods, and shipping rates. -
![]()
Shipping Calculator on Product Page
Increase conversion rates and improve customer experience by letting your shoppers calculate the cost of shipping right on your product pages. Estimated shipping block. -
![]()
Green Delivery
This Green Delivery module helps quickly offer such an option in your Magento-based store. Multi-store and multi-language support. -
![]()
No-Contact Delivery / Curbside Pickup
This Free Curbside Pickup module helps quickly offer the no-contact delivery option in your Magento-based store. Multi-store and multi-language support.
-
![]()
Marketing & Sales Suite
There’s no better tool to tackle Magento 2 marketing automation than this suite. Rewards program, recent sales notifications, countdown timers, review reminders, discounts. -
![]()
Customer Prices Suite
The toolkit to personalize Magento prices and discounts. Shopper- and group-specific customer prices. Individual and group promotions. Updating prices in bulk. -
![]()
Gift Cards
Online and offline Magento 2 gift card giving made easy. Flexible pricing schemes, multi-store gift cards, flexible pricing configuration possibilities. -
![]()
Reward Points
Build a Magento 2 reward points program that works! Reward your most active and loyal customers, motivate hesitating ones and generate more profit for each order. -
![]()
Multi Fees
Magento 2 extra fee extension that allows you to set up any Magento fee, including product, shopping cart, shipping methods, license, handling, and transaction fees. -
![]()
Ultimate Sales Boost
Need to give your Magento store an ultimate sales boost? Build urgency, scarcity, and trust with the help of countdown timers, products popularity popups, stock status, etc. -
![]()
Advanced Product Reviews & Reminders
Use Magento 2 Review Reminder to increase trust in your brand by transforming Magento 2 reviews into advanced product feedback. Trigger email/popup review reminders. -
![]()
Product Countdown Timers
Magento 2 Countdown Timer extension to add beautifully visualized timers to your product pages. The module comes with 20+ highly customizable design templates. -
![]()
Affiliate
Magento 2 Affiliate module helps you launch, run and manage flexible affiliate marketing programs. It allows you to effectively market your products with a low budget, low effort, and time while enjoying high ROI.
-
![]()
Advanced Product Options Suite
A feature-rich and highly customizable solution to set and manage Magento product options. Display your product variations beautifully and accurately. -
![]()
File Downloads and Product Attachments
Add any kind and any format of Magento 2 product attachments to your product pages―equip them with product videos, user guides, price lists, etc. -
![]()
Customer Prices Suite
The toolkit to personalize Magento prices and discounts. Shopper- and group-specific customer prices. Individual and group promotions. Updating prices in bulk. -
![]()
Customer Group Prices
Diversify your pricing strategy with custom Magento customer group prices. Set custom prices for wholesale and retail shoppers. Special deals for targeted groups. -
![]()
Prices per Customer
Add a personalized touch to your Magento pricing with the help of this Magento Price per Customer module. Mass update customer prices. Prices import/export. -
![]()
Product Custom Options Templates
Ease the pain of manual Magento custom options configuration. Create any number of custom options templates like color, size, dimensions, etc., in a few clicks. -
![]()
Shipping Calculator on Product Page
Increase conversion rates and improve customer experience by letting your shoppers calculate the cost of shipping right on your product pages. Estimated shipping block. -
![]()
Event Management by Staylime
Create, manage and sell Magento events. Let shoppers search for, wishlist, review any type of events as Magento products: conferences, concerts, parties, etc.
-
![]()
Order Management
Magento delete orders functionality. Editing any order details without having to cancel orders. Adding 28 extra order parameters and 20 extra order mass actions. Staff access levels. -
![]()
Order Editor
Magento edit order without canceling. Add, delete, and remove any order details, order customers' billing, payment, and shipping info. Order edit logs and staff permissions. -
![]()
Extended Orders Grid
Extend and customize the default Magento 2 orders grid. Easily add 28 extra colums with essential order parameters, perform order mass-actions, synch order data and more. -
![]()
Custom Order Number
Expand the native numbering scheme with the Magento 2 Custom Order Number module. Edit order length, add custom prefixes, increment prefixes, etc.
-
![]()
Affiliate
Magento 2 Affiliate module helps you launch, run and manage flexible affiliate marketing programs. It allows you to effectively market your products with a low budget, low effort, and time while enjoying high ROI. -
![]()
Custom Order Number
Expand the native numbering scheme with the Magento 2 Custom Order Number module. Edit order length, add custom prefixes, increment prefixes, etc. -
![]()
Shop by Brand
Brands create desire, a sense of belonging, status, and prestige. Use Magento Shop by Brand to bridge the distance between your customers and their favorite offerings. -
![]()
Short Category & Product URLs
Make product and category pages better crawled by the search engine spiders. Use the Magento Short URL extension to remove parent categories from URLs. -
![]()
Personal Customer Discount
Motivate shoppers to complete a purchase with custom-tailored coupon codes & Magento discount per customer. Select customers for promotions. -
![]()
Landing Pages
The Landing Pages Magento extension allows you to create SEO- and user-friendly landing pages for your marketing campaigns. Pages creation in bulk. -
![]()
Checkout Suite
Magento One Page Checkout extension to introduce a delivery-oriented checkout flow. Comes with integrated Delivery Date and Store Locator & In-Store Pickup. -
![]()
Layered Navigation
A set of flexible features to make Magento layered navigation search engine and user-friendly. Advanced configuration of filter attributes. -
![]()
Search Autocomplete FREE
Immediate product Magento autocomplete search results. Let your customers instantly find what they are looking for. Customizable AJAX popup.
-
![]()
Magento development
Full-cycle Magento 2 development taken care of. -
![]()
Magento migration
End-to-end migration from Magento 1 to Magento 2. -
![]()
Shopify development
Full-fledged Shopify store implementation. -
![]()
Magento maintenance & support
Ad hoc support and ongoing maintenance services for your store. -
![]()
Magento design
Unique Magento theme design and development. -
![]()
SEO Suite Ultimate configuration
Advanced configuration of our best-selling SEO extension.
Magento 2 Wiki
Magento Product Attributes
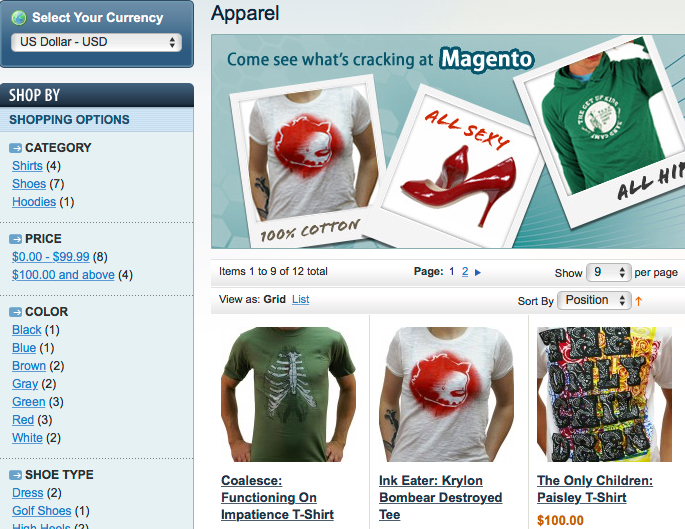
All products in Magento have attributes assigned to them. These attributes describe specific characteristics of a product, such as color, size, brand, SKU, etc.
Understanding attributes lets you optimize product performance in a customer and search engine-friendly way. For example, Magento automatically displays products according to their attributes in the ‘Shop By’ section, which helps customers filter products in the catalog.

Magento has 2 types of product attributes:
- System (default) attributes
- Custom attributes
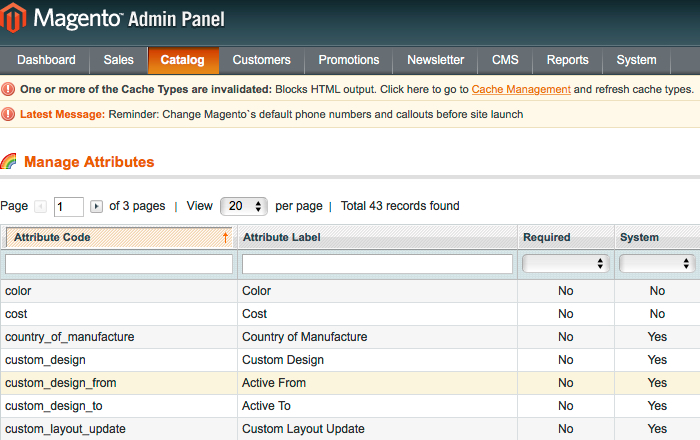
System Attributes are required by the store (for a proper functioning) and can’t be deleted. This type includes Name, SKU, Price, URL, Image, Short/Long Descriptions, etc. By default Magento provides you with the list of 42 attributes. You can find them in Catalog - Attributes - Manage Attributes.

Custom Attributes are specific and created by a store admin for particular products. Magento allows adding an unlimited number of attributes.
Specifying Custom Attributes
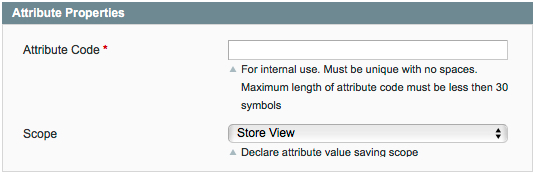
Attribute Properties section
When setting up a new product attribute, first you need to understand its properties, as some of them can’t be changed once they have been selected. Attribute Code is the name of the attribute. Doesn’t appear on the front-end. Can’t be changed once you have specified it!
The Scope indicates where an attribute can be used:
- Store View - the attribute value can differ in all websites/store views (eg. you can set green color to a product in one store view, and red color to another.)
- Website - the attribute value can vary for different websites.
- Global - the attribute value must be the same for all websites/store views.

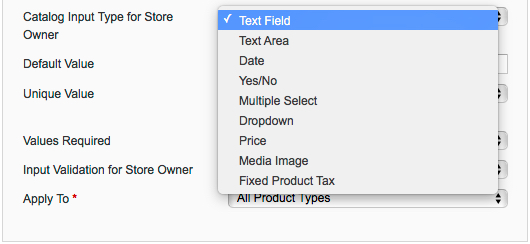
In order to make the process of creating attributes easier, Magento offers Catalog Input Type for Store Owners. It determines the type of data that can be entered and the format of the field.
9 types of the fieldare allowed (can’t be changed when specified):

1. Text Field - a single line field for text (is used for name, SKU, etc). 2. Text Area - is used for a larger amount of text data (product description, explanation).
3. Date - allows using a date as an attribute. Can be typed directly into the field or selected from the calendar.
4. Yes/No - displays a dropdown with pre-defined ‘Yes’ or ‘No’ options (eg. waterproof).
5. Multiple Select - displays a dropdown with more than one option for selection.
6. Dropdown - displays a dropdown with one option to be selected.
7. Price - allows you to create price fields, additional to the predefined attributes
(price,special price, tier price and cost). The currency is determined by the system configuration.
8. Media Image - default Magento has a Base Image, Small Image and a Thumbnail.
With this input type you can add more images, like a product logo or care instructions.
9. Fixed Product Type - allows adding a fixed tax to a product.

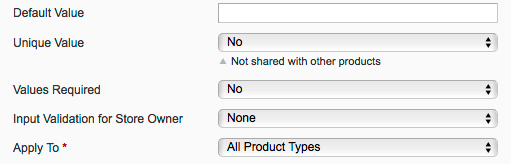
Default Value allows creating a preset value for the products with this attribute. When you add a new product this option will prepopulate a default attribute value for it.
Unique Value prevent duplicate values. Comes helpful for such attributes like SKU, where you may want a unique value for each SKU.
Values Required - a value has to be entered in the field before saving.
Input Validation for Store Owner applicable to the text input type only. Allows the following data to be entered
- Decimal Number
- Integer Number
- URL
- Letters
- Letters or Numbers
For example, if you select letters, only letters can be added to a product as a value for the attribute. All other types won’t be allowed.
Apply to allows applying an attribute to all product types or one of the six.
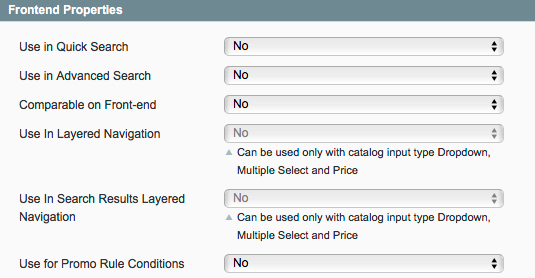
Frontend Properties section
Frontend Properties section allows you to specify how attributes will be used in search, sorting, product compatibility, layered navigation and price rules.
Here is what each setting does:

Use in Quick Search allows an attribute to be searchable.
Use in Advanced Search allows searching a product more specifically via SKU, description or other filters.
Comparable on Front-end makes an attribute visible when a customer adds a product to the Compare list.
Use in Layered Navigation allows customers to filter products by size, color, price or another attribute in the ‘Shop By’ section of a category page (depending on the store theme design).
Use in Search Results Layered Navigation allows filtering products via attributes when searching.
Use Promo Rule Conditions allows creating promos. For example, you may create a promotion for all the small size products.

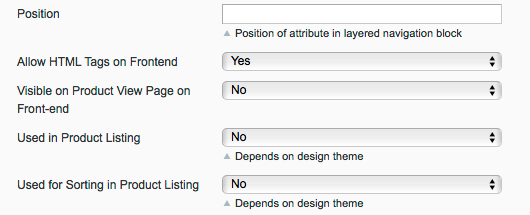
If an attribute is used for Layered Navigation, you can specify its Position - in the ‘Shop By’ section of the category filtering.To format the attribute value with HTML tags allow HTML Tags on the Frontend.
To display attributes and their values on the product pages you need to enable Visible on Product View Page on Front-end setting.
Used in Product Listing shows an attribute on the category page in the product listing.
To included an attribute as a ‘Sort By’ option, enable Used for Sorting in Product Listing.
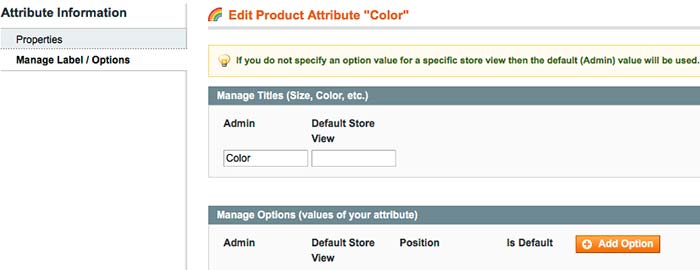
Managing Labels/Options section.

In Manage Titles section, under the Admin settings, enter a name of an attribute (visible in the Admin Panel & on the front-end).
Under the Default Store View enter translated names for each store view. If you leave it blank, the system will use the admin name.
Manage Options section is a must for dropdown/multi select attributes. Admin and Default Store View setting work the same as in the Manage Titles section. In the Position box set the sort order of the options.
See also Magento 2 product attributes












































