How to sell online to serve customers during COVID-19?
What to do to keep business-related things on an even keel at the times of the Corona pandemic?
How to arrange safe order delivery to the customers during the quarantine?
Many businesses are taken aback by the current situation in the world as we do not have a coherent picture of what we can expect tomorrow. Numerous Shdeliveryopify merchants adjust their product ranges to meet the new market demand urgently. Many of us are willing to contribute to the betterment of all.
To do the coronavirus small business help for Shopify-based businesses, we announce the launch of the new free app―No-Contact Delivery. It is aimed at helping you provide a safe way for your customers to receive orders without any contact with the courier.
Table of Contents
Features Overview
The No-Contact Delivery app allows informing your e-shoppers about the available contact-free delivery option right on product pages. In the dedicated comments field, it boasts the possibility to let shoppers specify, where they would like the order to be left. Or, it can be a request for a prior phone call, for instance. The app can help you create a unique selling advantage during these unprecedented times and build a unique shopping experience.
Consequently, the plugin empowers you with the following capabilities:
- 1-minute automatic installation. The app supports the automatic installation functionality that works flawlessly with the most themes. Thus, no developer is required as you do not need to insert the code manually to launch the app. If you still have difficulties in the process of app installation, feel free to reach our support team at [email protected] and request a free app installation service.
- Message about contactless delivery availability. Easily inform your online shoppers about the new safe delivery option by adding the label to product pages. You can also disable this feature on product pages.
- Tooltips with descriptions. Explain to your shoppers what the non-contact delivery option implies.
- No-contact delivery toggle on the cart page to easily enable or disable this delivery option by the buyers.
- Front-end comments field to let your customers share their contactless delivery preferences.
- Ability to translate the app to any language, or adjust the text according to your brand’s writing style guide.
Today, the value of the app translates into the possibility for you as a business to keep delivering orders safely, while letting your customers receive the much-needed goods. Predictably, it should help you minimize the negative effect of COVID-19 on your business.
How to Get Started with the Contactless Delivery App
To make the best use of the free functionality the extension offers, you need to follow two easy steps:
Step 1. On the Shopify app store, click the ‘Add app’ button.
The app is free. Thus, no extra fees or charges will be applied.
Step 2. Complete the automatic installation.
For advanced manual installation instructions, look through the following user guide.
You know what to do in case there are any difficulties. Don’t hesitate to contact us with questions or even feature requests. Our highly responsive Support Team is always there to assist.
To tweak the app, go to the admin page of your Shopify store. Then, select Apps > No-Contact Delivery. You’ll navigate to the main app settings directly.
How to Configure No-Contact Delivery?
The configuration process is fast and intuitive.
Enabling/disabling the app
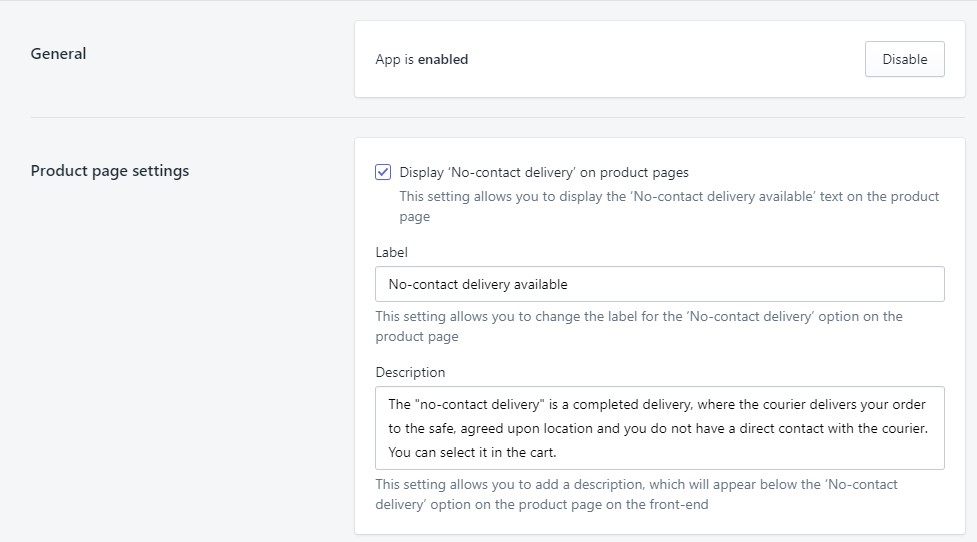
In the general section, you can easily enable or disable the app on the front-end by clicking the corresponding button.
The app is enabled by default.
Product page setup
The ‘Display ‘No-contact delivery’ on product pages’ checkbox allows choosing to display or hide the option on product pages.
The Label and Description settings let you adjust the configurations according to your business preferences, as well as specify them in your store language.
Use Label to inform your shoppers about the available no-contact delivery option on product pages. In Description (the tooltip will be available upon hovering the cursor over the question mark sign), include the full detailed description of the new delivery option you offer.

On the screenshot above, the front-end experience configuration area is represented. You are welcome to translate the text to localize fields related to the app-enabled functionality.
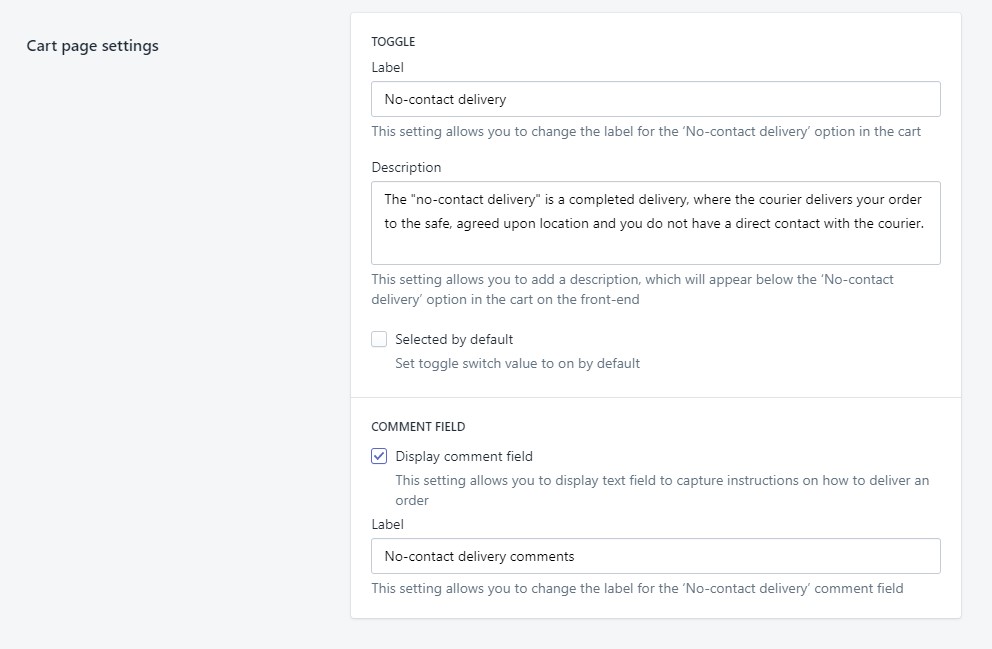
Cart page setup
The app features two groups of settings to configure the cart page. The first group offers checkboxes. They’ll allow you to display or hide the comments field for the customers on the front-end or make the new delivery option pre-selected on the checkout by default. The second group is intended for providing context for what stands behind no-contact order delivery.
Use Label to inform your shoppers about the available no-contact delivery option on the cart page. In Description ( the tooltip will be available upon hovering the cursor over the question mark sign), include the full detailed description of the new delivery option you offer.

On the screenshot above, you can see the front-end experience configuration area. You are welcome to translate the text to localize fields related to the app-enabled functionality.
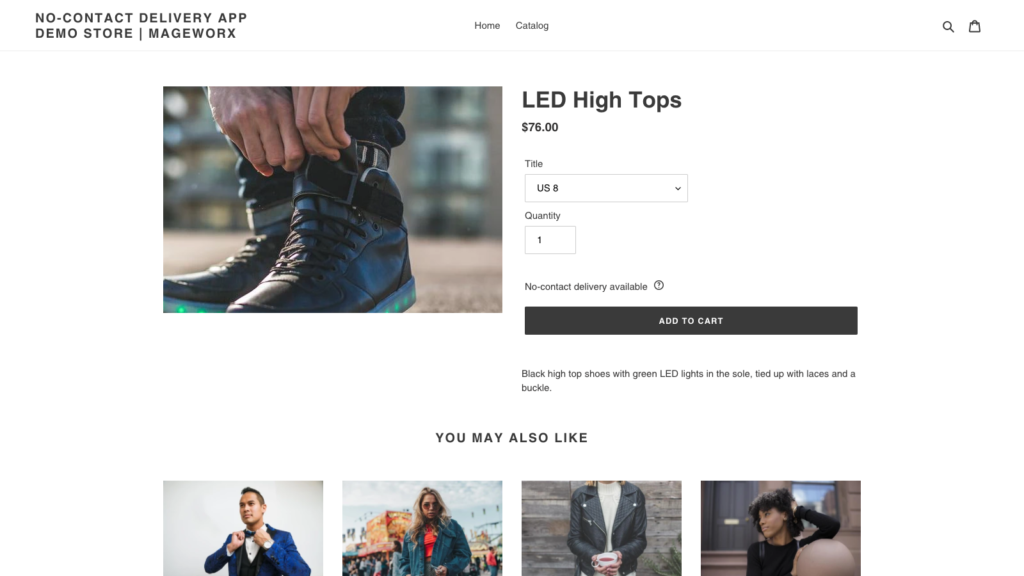
Contact-Free Delivery: Front-End Experience
That’s how the no-contact delivery functionality is displayed on product pages:

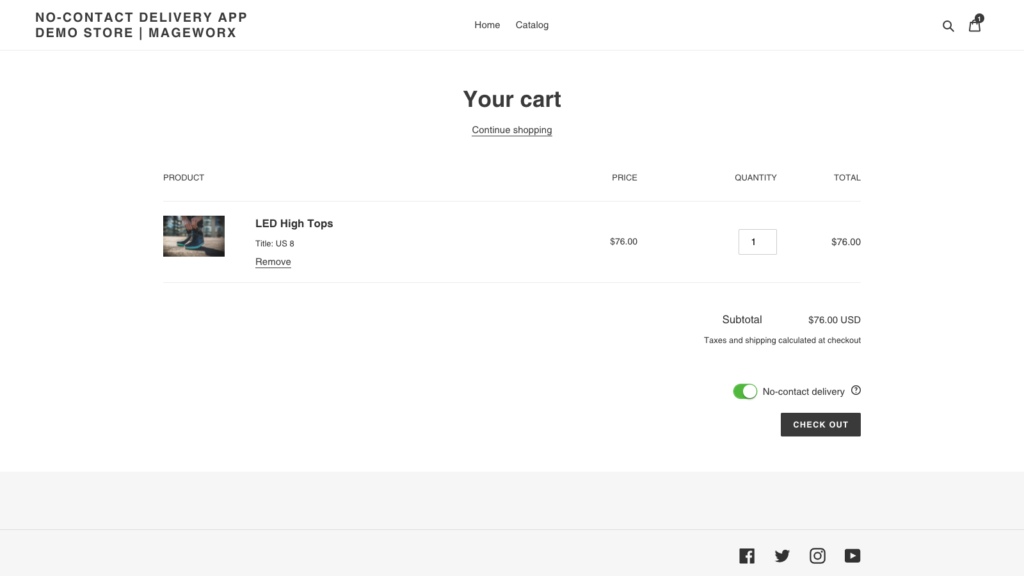
Here’s how the no-contact delivery functionality is displayed on the cart page:

Once you go through the above setting, the No-Contact Delivery app is ready to use. It can give you a hand as things stand in the moment. Should you need more details about the settings, feel free to acknowledge the complete user guide.
Instead of Final Words
The Mageworx team hopes our new free solution will bring value to your Shopify-based business.
May you, your family and friends stay safe!








