The links at the top of your website are highly effective in influencing the customer behavior. You can use these links to make customers stay and explore your store. These links are also a great way to increase visitor engagement and conversions on your Magento 2 store.
As Magento 2 is one of the leading ecommerce platforms. So, in this tutorial, I am going to tell you how to add a top link in Magento 2.
Magento highly recommends to follow the best practices. So, keeping that in mind, I have created a custom module for adding top links. Read on to know how I have done it. The process is pretty simple and will help you set up Top Link on your website.
Create Custom Magento 2 Module
First, create a module.xml file at app/code/Demo/Toplink/etc. file path and add the below code in the file.
<?xml version="1.0"?> <config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Demo_Toplink" setup_version="1.0.1"></module> </config>
Then, create registration.php in app/code/Demo/Toplink file path and add the following code to it.
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Demo_Toplink', __DIR__ );
Add Top Link in Magento 2
Now, create default.xml in app/code/Demo/Toplink/view/frontend/layout and add the following code.
<?xml version="1.0"?> <page xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="header.links"> <block class="Demo\Toplink\Block\Link" name="custom-header-link"> <arguments> <argument name="label" xsi:type="string" translate="true">Advanced Search</argument> <argument name="path" xsi:type="string" translate="true">catalogsearch/advanced</argument> </arguments> </block> </referenceBlock> </body> </page>
Note: I have added ‘Advanced Search Page Link’ in the above code. You can add more links in the top section of your Magento 2 store in the same way.
Now, create Link.php at location app/code/Demo/Block and add the below code.
<?php
namespace Demo\Toplink\Block;
class Link extends \Magento\Framework\View\Element\Html\Link
{
/**
* Render block HTML.
*
* @return string
*/
protected function _toHtml()
{
if (false != $this->getTemplate()) {
return parent::_toHtml();
}
return '<li><a ' . $this->getLinkAttributes() . ' >' . $this->escapeHtml($this->getLabel()) . '</a></li>';
}
}
Finally, launch the SSH terminal and connect your store. You will have to move to the root directory of your Magento 2 store to run the CLI commands provided below.
First, upgrade the setup by running this CLI command:
php bin/magento setup:upgrade
Then, compile the setup by running this CLI command:
php bin/magento setup:di:compile
Now clean and flush the cache by running the following two commands:
php bin/magento cache:clean
php bin/magento cache:flush
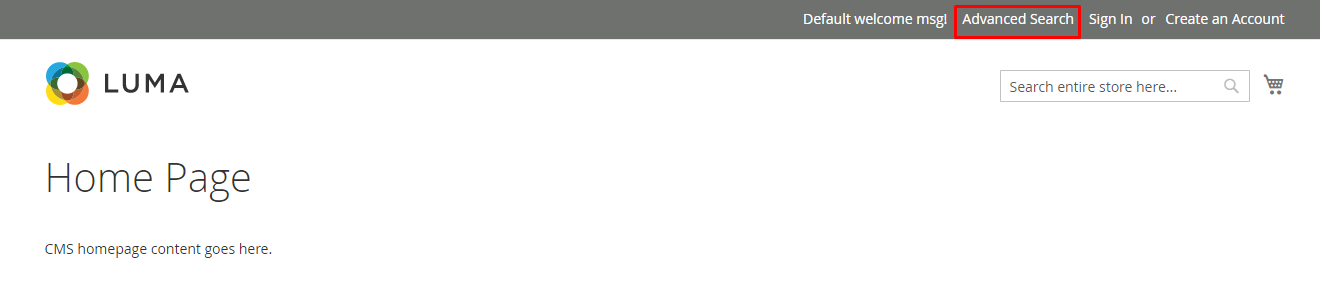
Your Magento 2 store top link has been updated. Launch your store to check the output.

Congrats! You have successfully added the top link to your store.
Final Words
I hope by reading this tutorial you have successfully added Top Link to your Magento 2 store.
If you have any questions about adding top links, please comment below and I will try to answer it as soon as possible.
* * * * *
This is a guest blog post by Syed Muneeb Ul Hasan.
Syed is a Magento Developer and Blogger at Magenticians – a platform to learn Magento. He is an expert in PHP and Magento and prefers to educate users in the implementation of Magento. When not working, he loves to play games and watch cricket. You can follow him on Twitter.