Images in eCommerce are not almighty, but still indispensable.
They grab the customers’ attention and shape their decision-making behaviors.
Taking that 92% of consumers say visuals are the top influential factor affecting a purchase decision, the shoppers can be quite sensitive to how a product looks in different variations, from various angles.
Let’s learn more about Magento image optimization and how to make it an instant crush using image, color, and text swatches in Magento 2.
Table of Contents
What are Swatches and their Basic Types?
Swatches are the feature that allows for presenting product options by displaying the corresponding visual representation when selected.
Three types of swatches are as follows:
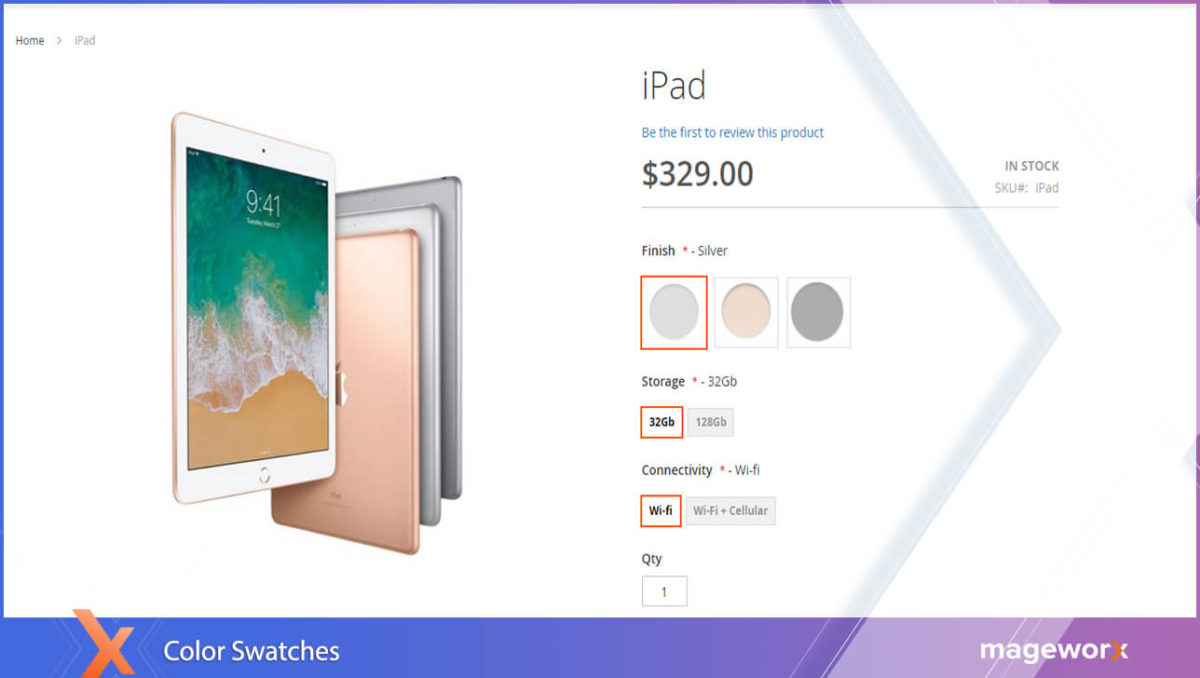
Color Swatch
It enables merchants to display such product options as color/texture/patterns. Unavailable options get crossed when they are out-of-stock.

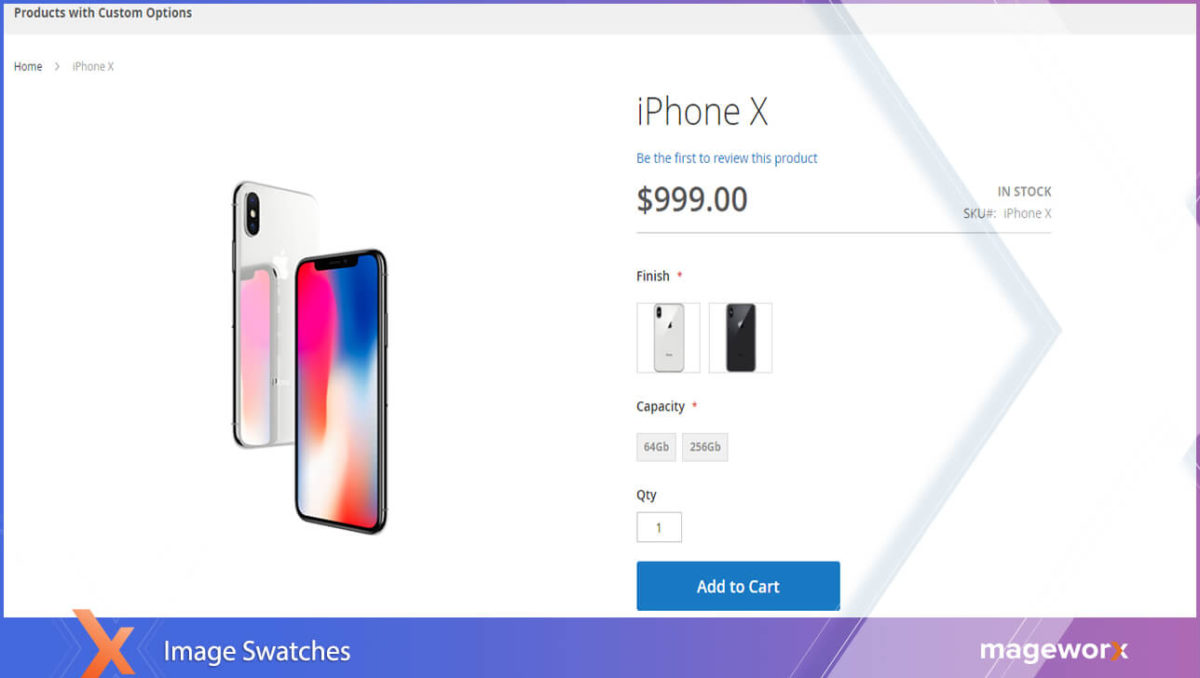
Image Swatch (aka Visual Swatch)
It brings product presentation to a whole new level and allows showing product variations as close as possible to their real-life look.

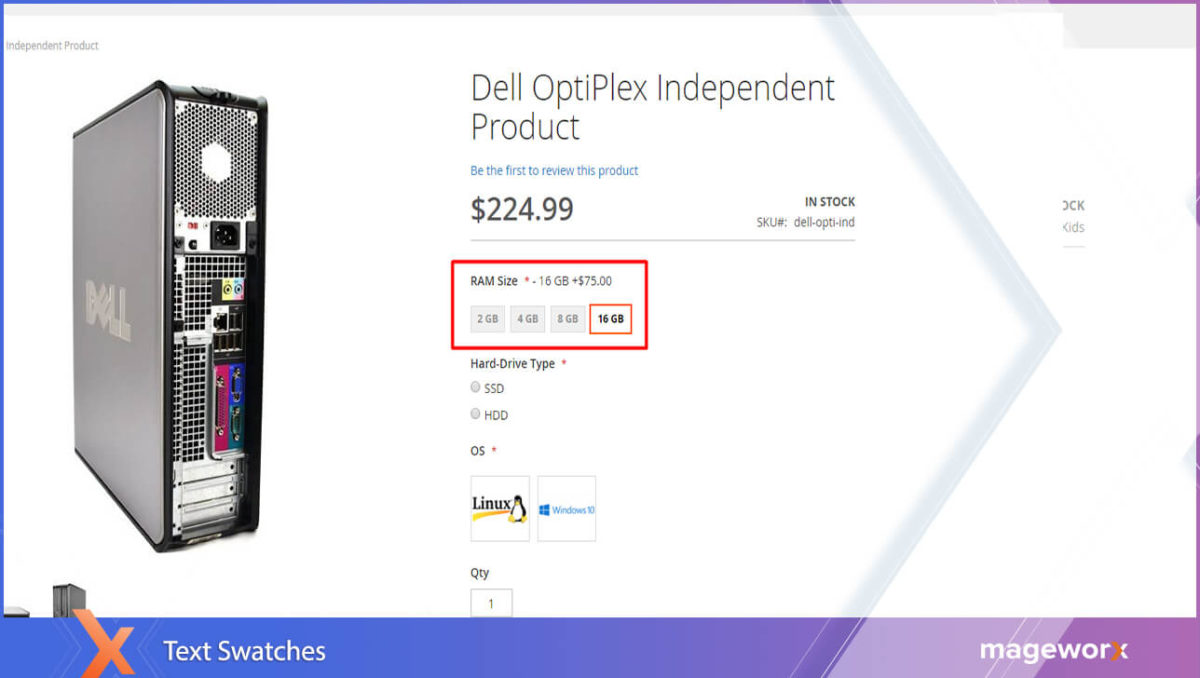
Text Swatch
When there are no particular Magento product images to be displayed, you can use ‘buttons’ with text values for product attributes. This swatch works just the same way as the color one.

How Can You Expand Default Magento 2 Functionality?
Magento 2, by default, enables the users to set up swatches solely for the configurable products:
- on the product page
- in product listings, and
- layered navigation.
The Magento configurable product image switcher includes visual and text swatches, as well as drop-down input control.
Please, consult this post to learn how to use the default Magento 2 functionality to configure the swatches.
 The Advanced Product Options extension drastically expands the default possibilities. It lets adding image, text, and color-based swatches for any product type*, thus presenting any product variant to the best advantage.
The Advanced Product Options extension drastically expands the default possibilities. It lets adding image, text, and color-based swatches for any product type*, thus presenting any product variant to the best advantage.
Let’s learn how to configure the extension in order to:
- Add image swatch
- Add text swatch
- Replace the standard product images with the one of an option
- Use multiple images for a single option
- Display option images in the preview tooltip
- Create an image overlay effect
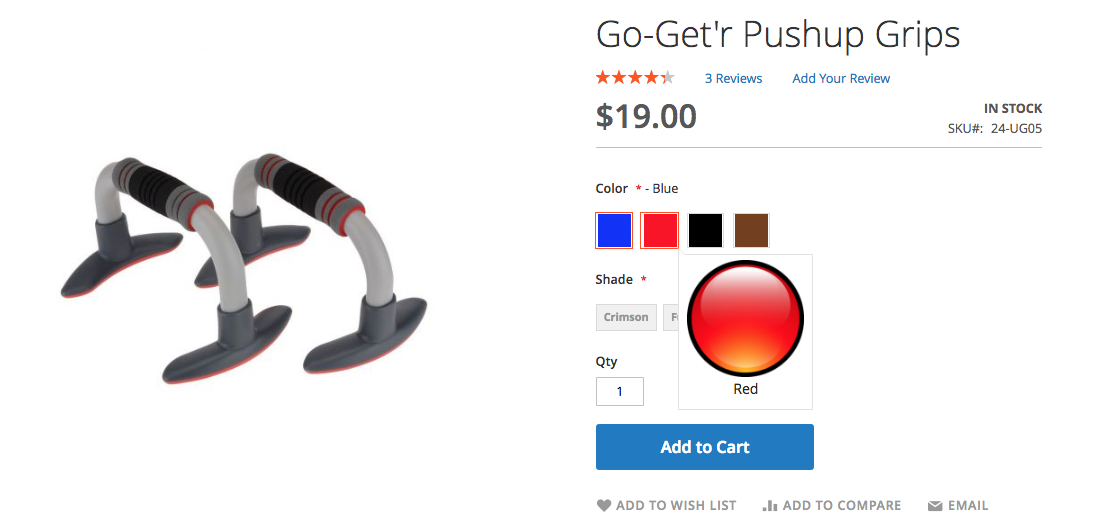
Example 1. Text & Image Swatches. Preview Tooltip.
In the following example, we’ll show you how to implement such actions as
- adding text and image swatches
- displaying option images in the preview tooltip
Let’s learn how to configure a simple product.
In fact:
With the extension, there’s no need to create configurable products to offer product variations any longer.
The following result you’ll achieve on the frontend:
To reach the functionality and set up the swatches for the product options in your Magento 2 store,
go to Products – Inventory – Catalog.
Then,
select a product you wish to add swatches to.
The basic configurations are stored under the Customizable Options tab.
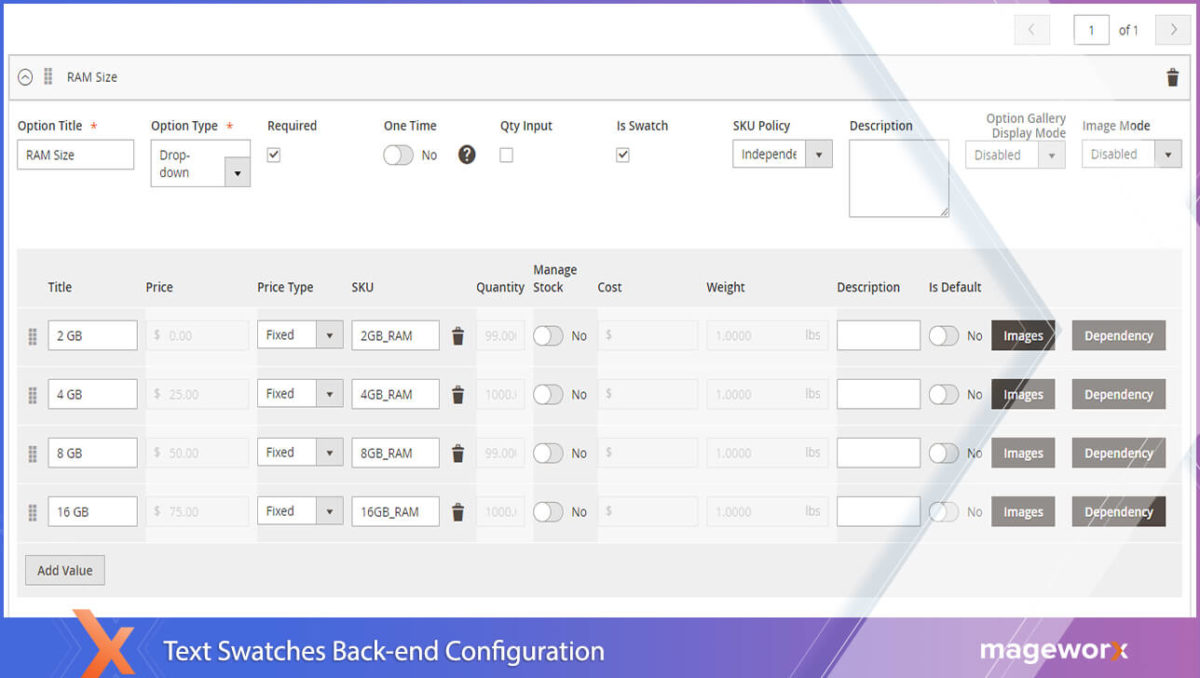
That’s how the configurations for the above example look like from the backend:

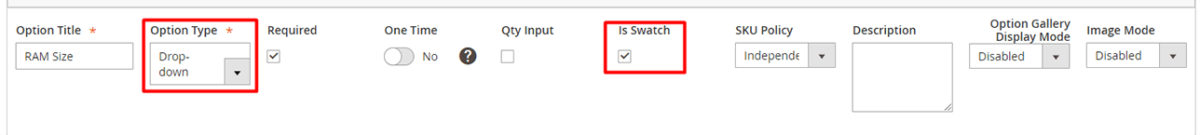
As you can see:
The drop-down menu has been chosen as an option type.
However, to make the variants look like regular text swatches, you’ll need to select the Is Swatch check box.

Additionally:
You may want to use images as a tooltip for your options.
To do that, upload the corresponding pictures for each option separately (that’s where you can upload multiple images to show your offerings in full), and choose the tooltip value after the image(s) that has been uploaded.
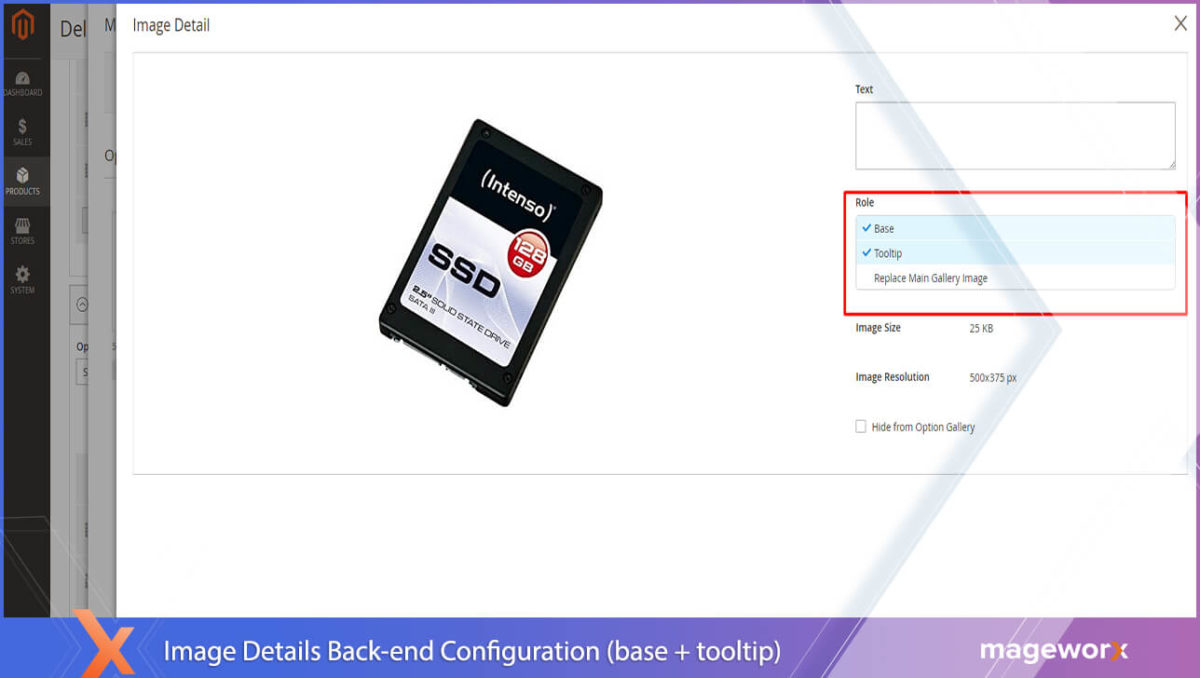
To do that:
Click the option image, and select one out of the available options―which is Tooltip in our case.
In order to create image swatches, you’ll need to select Base when configuring image roles.
As for our example:
Images for SSD type are displayed both as Base and Tooltip when moused over.

As you can see:
The configuration logic is plain and simple.
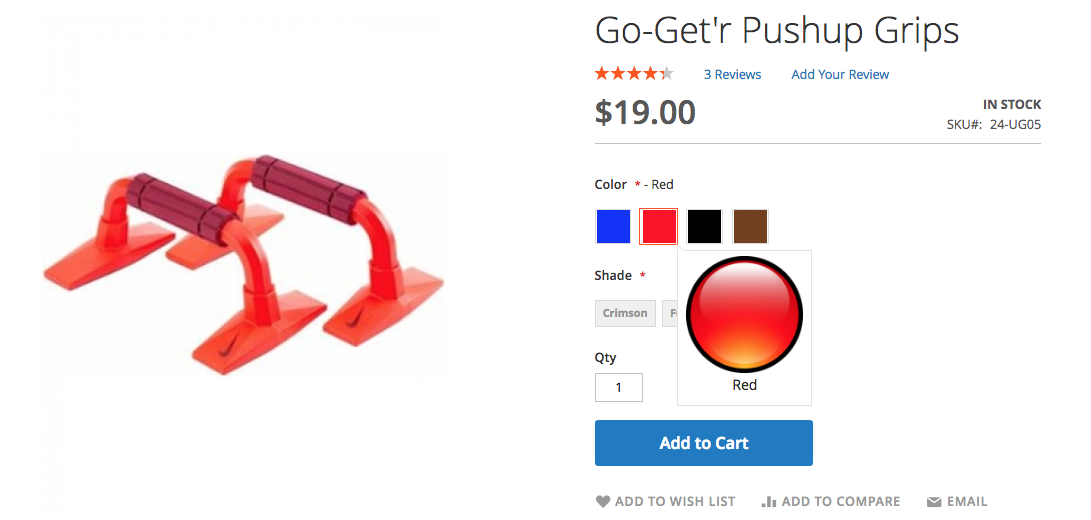
Example 2. Standard Product Image Replacement with Option Image
Let’s consider one more example.
Here:
The standard product image gets replaced with the one of a product variant:
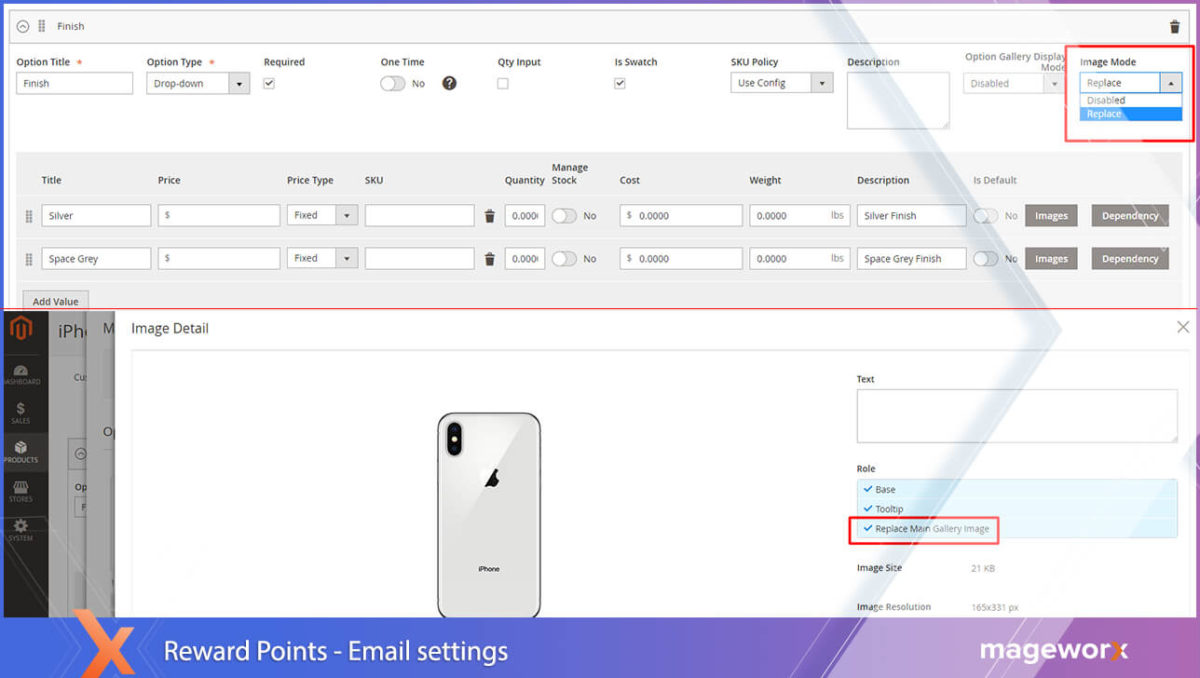
The basic configurations are within the Customizable Options tab.
Here:
Make sure Image Mode is set to Replace’ .Replace Main Gallery Image should be selected within the image roles.

Example 3: Image Overlay
You can also enjoy the possibility to create an overlay effect for your product images.
Thus, the option image will cover the main product image.
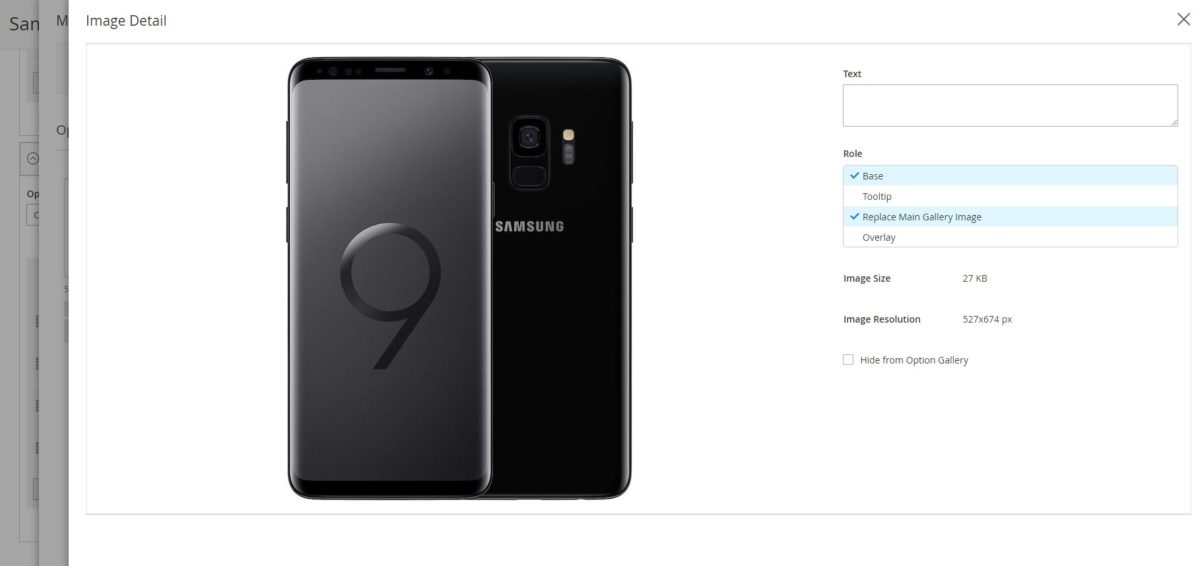
The basic configurations are within the Customizable Options tab.
Here:
Proceed to the option Magento image gallery you’ve just uploaded, and then click the one you wish to use as an overlay.
In the Image Detail window, select the required option.

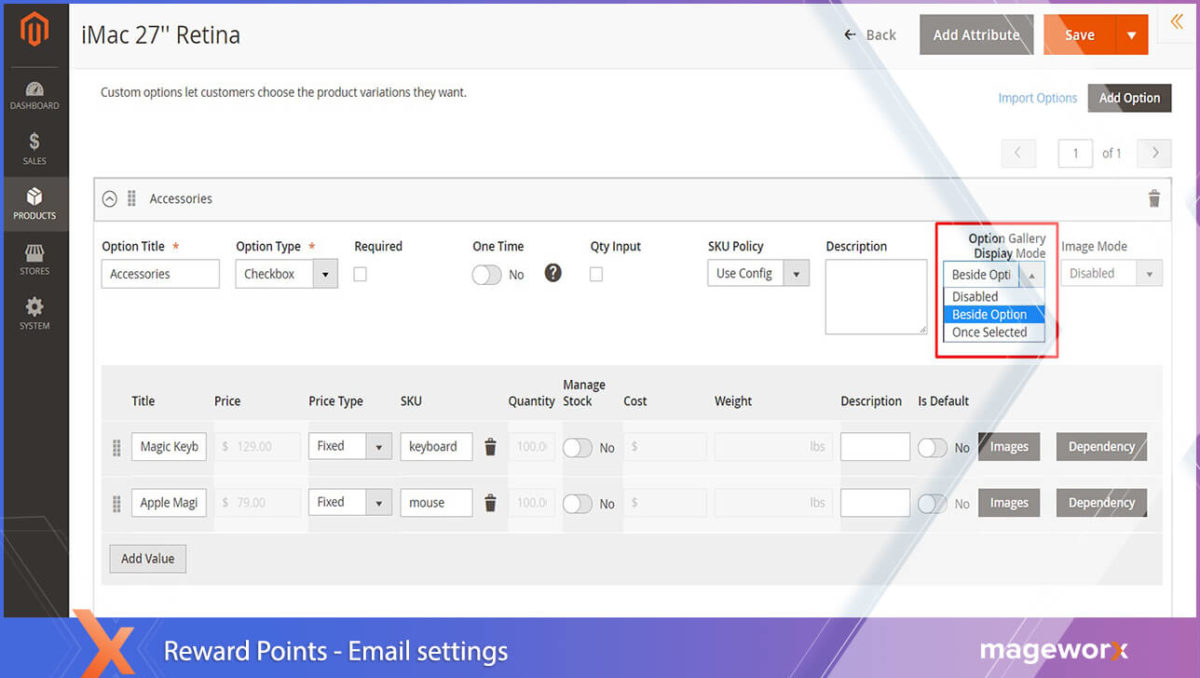
Option Gallery Mode and its Benefits
The Option Gallery Mode regulates the way the images are shown in product options. It gives you the benefit of displaying products in a way that suits your target audience the most.
When disabled, no images will be naturally shown.
Let’s take a closer look at the available display options:
Beside Option
When this Gallery Display Mode is selected, images get displayed as thumbnails near/below product options:
Once Selected
This option hides all the product variants images, and allows displaying them right after they get selected:
The configurations are hidden within the Customizable Options tab.
That’s how they look like in the backend:
Wrap Up
It’s often insufficient to display the pure colors for product variations as their look can be more complex, composite and unique for a specific option.
The way you display your offerings online is positively associated with the revenue level and can cost you clients.
*Note that Magento doesn’t allow product custom options for bundled products.
 Need more help with product swatches? Feel free to leave a comment below, we will be happy to assist!
Need more help with product swatches? Feel free to leave a comment below, we will be happy to assist!