
Max Pronko is one of those Magento gurus a newbie must follow. He is a Magento expert and public speaker, a Magento Certified Developer, and a popular Magento 2 blogger.
With ten years of software development and consulting experience in Magento, Max has successfully designed and implemented high-quality products from mid to large-sized scale.
Follow Max on Twitter.
Recently Max has been to Meet Magento Hungary and presented Real use cases of performance optimization in Magento 2 keynote. In this regard, we’d like to start our interview with a couple of questions that directly relate to this presentation.
Table of Contents
Part 1: Common Magento Extensions Challenges
Almost every Magento 2 merchant uses 3d party extensions, which greatly enhance the default platforms functionality on the one hand, but on the other, negatively influence the performance workflow.
Natalie: On the whole, how can you rate the code quality of 3d party extensions and the way they may influence server loads?
Max: Thank you for the opportunity to talk about Magento 2, Natalie. I’ve been following your blog for more than a year, and every time I visit it, I find some interesting articles. Thank you for this.
As you may know, I like reviewing code due to a number of reasons:
- First, I gain experience and observe interesting techniques on how to convert business requirements into fully functional, high-quality features. Especially when it comes to Magento 2.
- Secondly, it helps me understand how good knowledge sharing is in the Magento ecosystem.
95% of 3rd party extensions require extensive code review and guidance on improving the code.
I’ve been doing 3rd party extensions code reviews for about 2 years for now. Unfortunately, I can’t say I’m satisfied with the results I’ve got: 95% of 3rd party extensions require extensive code review and guidance on improving it. Let me be super quiet about coding standards.
I experience issues with the performance of all website pages, even if an extension creates and covers only a selection of pages with some specific functionality. For example, including a non-cacheable block into the default layout configuration file. Magento disables page cache automatically for all pages.
Another example is using time-consuming backend operations without storing the results of execution in a class variable. It may dramatically reduce the first-page load.
I have had a chance to review about 60 extensions, including paid and free ones, so my rating is based on this number. For sure, there are extensions that I may recommend using.
Natalie: What are the most frequent code optimization issues, in your opinion?
I’ve never seen the usage of Proxy classes in 3rd party extensions. However, it may reduce time of recursive object initialisation.
Max: Usually, extensions are created in one round with no performance optimization, which I can call “Implement and Deliver”. A second round rarely comes, and code is left unoptimized. For instance, I’ve never seen the usage of Proxy classes in 3rd party extensions. However, it may reduce the time of recursive object initialization.
Natalie: What optimization advice can you give to those novice developers who write their first extensions for Magento 2?
Max: It is a great idea to test your extensions with Magento 2 outside the local environment, preferably somewhere in the cloud. Nowadays, it is not expensive to have a virtual server from DigitalOcean or AWS for $5-10 and run basic end-to-end user testing. At least, it may show pretty good performance differences in comparison with the out-of-the-box Magento 2.x versions.
Part 2: M2 Performance Optimization
Natalie: What can you say about block cache peculiarities (what is better to use/ avoid in cache keys)?
Max: Magento 2 Community Edition comes with Varnish proxy server support. It is great for all merchants who don’t worry about first-time visitors when the cache is not ready. Block cache comes into play for pages that aren’t stored in Varnish. You may expect no Varnish on pages like Customer Account, Catalog Search, and Shopping Cart.
A proper cache key per block is very important for building proper cache entries and increasing cache hits into a backend storage such as Redis. Ideally, all entities which are involved in front-end rendering should implement Magento\Framework\DataObject\IdentityInterface interface, which comes with the getIdentities() method. This method is very helpful if you need to compile proper cache keys for the block cache.
Natalie: Anything about SQL queries optimization?
Max: For SQL optimization, I usually try to list down all possible data variations selected from a table. Ideally, all queries should hit MySQL Indexes for better performance. I know it is an ideal case. However, it can really help to speed up queries on a large number of records in a table. Of course, SQL query optimization is a huge topic, so I can speak about it for hours.
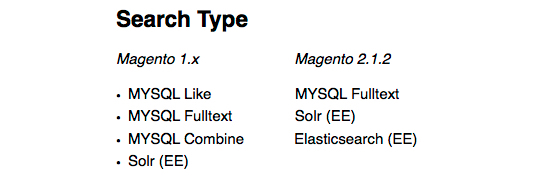
Part 3: Magento 2 Search
Magento 2 can boast of having a better out-of-the-box search than M1, but still compound queries, typos, autocorrect, and synonyms aren’t supported. Moreover, M2 search doesn’t scan categories and CMS pages.

Natalie: What are the best ways to improve search in CE edition: extensions or external search engines?
Max: I am considering using Elasticsearch for Magento 2 Community Edition. Of course, it requires development, whether in-house or using 3rd party extensions. For one of Magento 2 projects, we’ve used a built-in search with additional configurations like synonyms and redirects to a landing page for common search queries. However, this is a short-term solution, I would go with some external service.
Natalie: Speaking about external search engines, which one is better for small/medium/big data websites: Solr, Sphinx, or Elasticsearch (or some other)?
Max: For small websites, I would consider the default Magento 2 search. For other ones, it is more about how good is extension and documentation in case you want to build your own solution. Elasticsearch comes as my preferred option.
Natalie: Can you recommend search extensions that can improve the default functionality?
Max: I have experience reviewing the AutoComplete module for Magento 2 made by MageWorx. It significantly improves user experience compared to the default Magento 2 Community Edition auto-suggestion functionality. The Mageworx AutoComplete module will drive more conversions and sales for a Merchant. With respect to code implementation, my score is 4.5 out of 5. There are some minor improvements that could be made to increase the overall developer experience. One of the nice things about AutoComplete module is the fact that it is free to download. I will consider using and recommending this module for Magento 2 Merchants.
Apart from that, I will continue reviewing search-related modules for Magento 2 and provide my feedback on the code quality.
Part 4: Magento 2 Challenges
Natalie: You are a battle-tested Magento developer. After years of working with Magento, what are the most challenging issues the second version of the platform brings?
For example, as I know, even slight code changes in M2 lead to a number of actions (like bin/magento setup:upgrade, bin/magento setup:static-content:deploy, bin/magento setup:di:compile, etc.)
Max: I think in the majority of cases when a developer sits in front of PHPStorm and writes a code, there is no time to really dig into Magento 2 architecture. For instance, I know a couple of good developers who are complaining about UI components and the lack of real examples of using them. New Magento DevDocs give a good overview of UI components.
Developers with good experience in Magento 1 find Magento 2 complex and sometimes challenging. New technology always brings new opportunities to learn something new.
There’s even a picture of it.

Natalie: And finally, Magento 2 was released in November 2015. Do you think it’s completely ready for the merchants worldwide to start migrating to?
Max: Absolutely YES. Magento 2, as a software, has more benefits than some number of open issues on GitHub. It can obviously bring more revenue compared to Magento 1 in case of a well-planned migration and marketing strategy. I remember I said ‘Yes’ to one of our Magento 2 projects back in August 2015 when it was only a Beta release. Now we are more than happy to use and build eCommerce websites based on Magento 2.
My team at Pronko Consulting will be happy to bring a new vision into life and launch a new Magento 2 website.
*****
We want to thank Max for this interview and wish him and his team a productive and successful year.








