In an increasingly competitive business landscape, it’s impossible to imagine a successful Magento store without intuitive, user-friendly navigation.
Multi-level menus, sitemaps, well-planned site architecture with smart interlinking— these are the essential components of better website usability and higher conversion metrics.
Layered navigation is also one of the key aspects of site navigation.
Also, the pages that this mechanism generates have vast SEO capacity.
Read on to learn how to:
- set up layered navigation in your Magento 2 store (and bypass its default limitations),
- plan SEO strategy for LN pages,
- avoid common SEO mistakes when working with the pages of this type,
- effectively optimize these pages for better SEO results,
- successfully integrate them into your site architecture.
Table of Contents
Layered navigation (aka category filters, or LN or short) is a set of dynamic filters that can be located on any category page (and sometimes on the homepage).
Its main purpose is to help the customer quickly sort the products based on the chosen criteria: price, material, color, brand, etc. This way, it allows you to avoid manual browsing through store categories and instantly find the desired version of a product.
Out of the box, Magento comes with the ability to filter products on category pages.
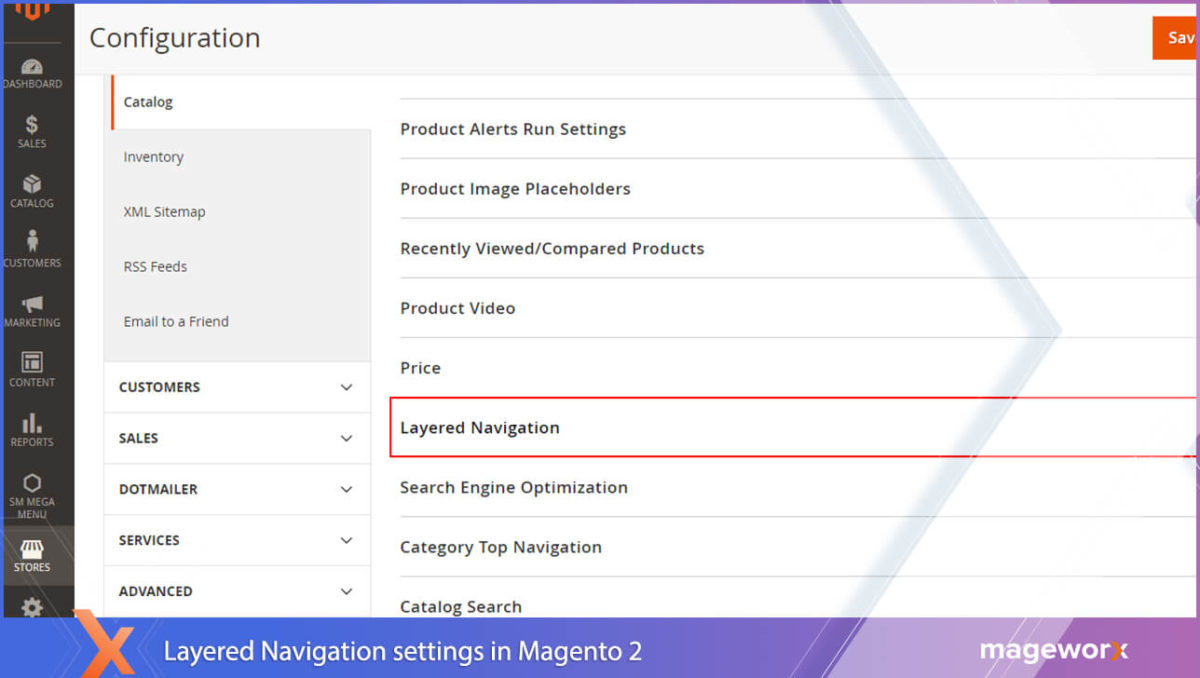
To enable this functionality, follow the instructions below:
- go to Store ⟶ Configuration, jump to the Catalog section on the left-side menu and select the same title menu item there;
- on the list of the opened options, select Layered Navigation, click to expand it,
- in the settings that open, set the Display Product Count to Yes, and Price Navigation Step Calculation to Automatic,
- click Save for the changes to take into effect.

* To further configure layered navigation, e.g. to set up filterable attributes, check these instructions. To tweak layered navigation prices, consult this guide.
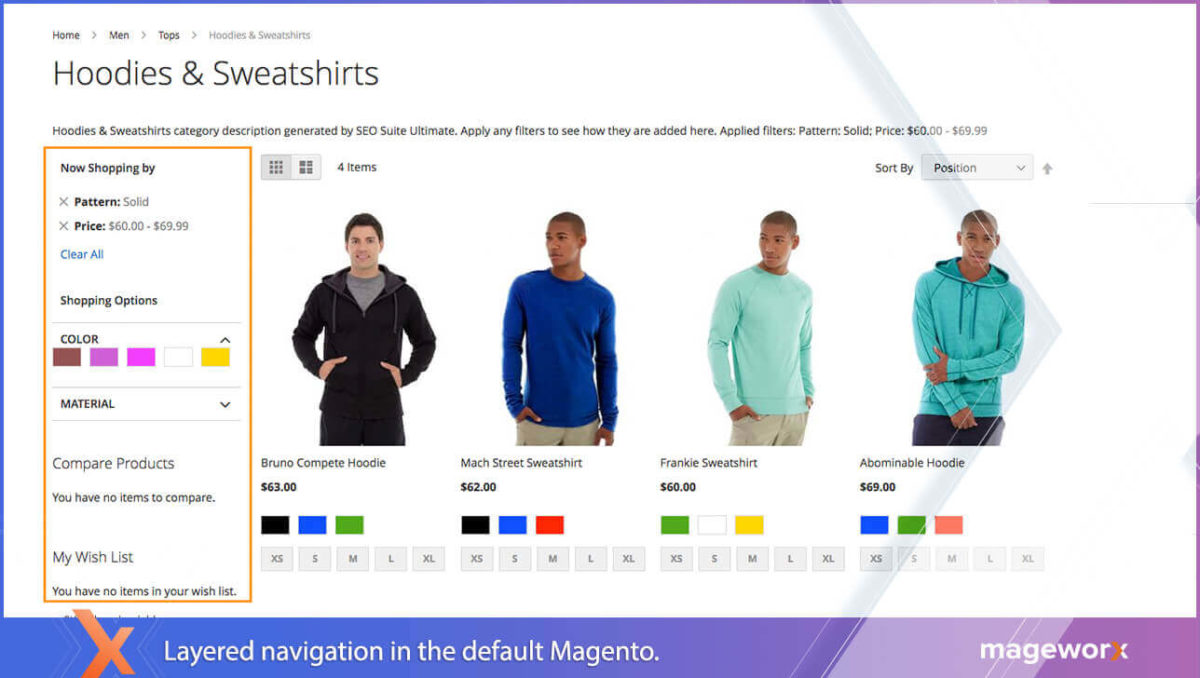
Here is how the default category filters look like on the frontend:

IMPORTANT
But note that out of the box, the platform doesn’t allow to simultaneously select several attributes of the same type. Say, it’s impossible to filter products of 2 or more different colors, materials, etc., which is quite inconvenient, especially if you sell highly customizable products.
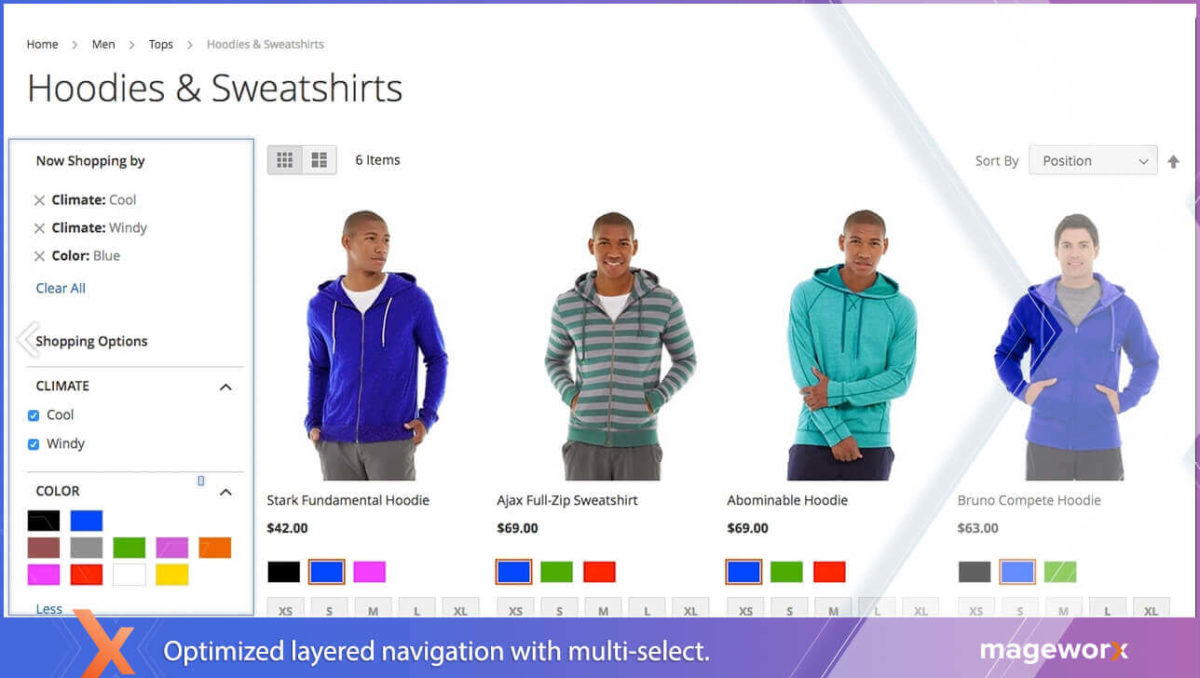
This is where Layered Navigation extension by MageWorx comes helpful. With the extension, you can:
- add the multi-select option to let customers filter multiple attributes,
- enable/disable multiple selection for each product attribute individually,
- display LN attributes on specific category pages,
- and more.
Click here to explore the extension.
This is how the optimized category filtering works:

Planning SEO Strategy for Category Filter Pages
Before you get down to drafting an SEO plan for pages of this type, you should understand how they are generated by the system.
Let’s consider a simple scenario: say, we have a Magento store that sells clothes of different brands in Minneapolis. Let’s call it www.mystore.com
The store’s has some third-party extension that allows filtering categories by tons of criteria: brand, design, gender, color, size, model, price, etc.. This way, every time a customer filters categories, the system generates piles of filtered pages with non-optimized URLs.
Say, once a customer has selected some filtering parameters (e.g. ‘Color’ and ‘Price’), Magento generates a page with the filtered results. The platform uses the GET-parameters to create this page URL.
As a result, for a filtered category, you will get somewhat like this:
www.mystore.com/men/shoes.html ?color=23
www.mystore.com/women-tops.html ?size=353
If you have an extension that optimizes layered navigation and lets customers select two or more filters, this even makes the situation worse, since you’ll get a pile of non-optimized URLs with multiple filter parameters: www.mystore.com/men/shorts.html?color=49&price=-1000
In addition, these page type can potentially breed tons of duplicate content as their meta data and descriptions are automatically copied from the main filtered category page.
And the most important fact is that by default, layered navigation pages are NOT hidden from indexation. Which means that they can potentially worsen your site rankings performance and hamper its SEO progress.
In the light of these facts, the first thought that may come to your mind is to hide all pages of this type from Google. Yes, it makes sense. But there are always some better alternatives to consider.
Let’s compare 2 possible SEO-scenarios for such a store.
Plan A

As said above, you can hide LN pages from the search engine bots using meta robots / setting rel=canonical tags.
Pros
If you don’t have time or SEO experience to take care of these pages, this is the way to go. Also, by getting rid of category page filters, you optimize the process of product management: it will be easier for you to import/export categories and their products whenever necessary.
Cons
By restricting access to these pages, you will lose the opportunity to properly optimize them and get an extra portion of targeted traffic.
Also, by neglecting category filter pages, you’ll have to manually manage products within the category (e.g. when managing products that are on sale).
How To
By default, there’s no way to add NOINDEX FOLLOW robots meta headers in Magento, as well as set rel=canonical tags for them or add them to a robots.txt file.
The reason for that is that out of the box, the platform doesn’t generate SEO-friendly URLs for LN pages, and you just can’t identify them.
So create well-structured URLs is a mandatory step to conveniently locate and manage these pages.
Creating SEO-friendly URLs of for Category Filter Pages
To add such URLs and implement the abovementioned operations, you may use MageWorx SEO Suite Ultimate for Magento 2.
With the extension, you can easily transform all LN page URLs this way. Here is how to:
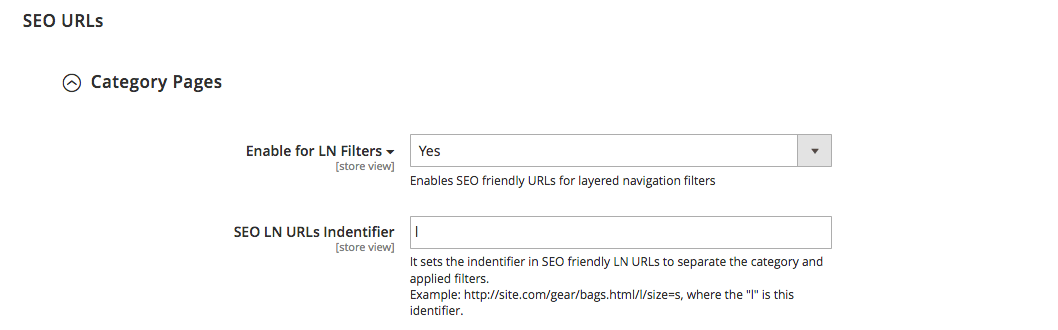
- Go to Stores ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ SEO Extended – SEO URLs.
- Set Enable for LN Filters to Yes.
- In the SEO LN URLs Identifier field, enter an identifier (or any other letter/number or their combination) that will be associated with all the pages of this type — it’s ‘l’ in our case.

Now, all our LN page URLs look like this: www.mystore.com/category/women-tops/l/brand:nike/color:black.html and can be easily located by their specific URLs.
That is also done with SEO Suite Ultimate.
First, you need to set the minimum filter count. That is necessary to inform the search engines about how deep their crawlers are allowed to drill down when crawling and how many layers of category filters they can index.
Say,
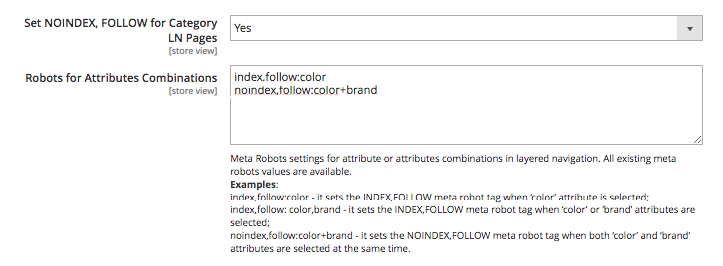
- Go to Stores ⟶ Configuration ⟶ MAGEWORX ⟶ SEO Meta Robots Settings and set NOINDEX, FOLLOW for Category LN Pages to No.
- Set the requited number of filters you’d like to index.
For example, you set the minimum filter count to 2. In this case:
- www.mystore.com/kids-clothes/boys/l/nike-hoodies/color:grey/size:m/material:cotton.html— this page will be excluded out of Google Index, as it is generated by 4 filters
- www.mystore.com/eyewear/l/brand:rayben/genger:men.html – and this one will get indexed, since it was filtered by 2 criteria.
When done, stay in these settings. From here, you’ll be able to either:
- set NOINDEX FOLLOW Robots Meta Header for all LN pages,
- or add specific meta robots for any LN filter combinations.
Follow the steps:
- Go to Stores ⟶ Configuration ⟶ MAGEWORX ⟶ SEO. Jump to the SEO Base tab ⟶ Meta Robots.
- Set the NOINDEX FOLLOW Robots Meta Header for ALL category filtered pages — select Yes from the drop-down.
- Add meta robots for specific filter combinations if you want to keep some LN pages crawled and indexed, and restrict access to the others (e.g. index,follow: color,brand – it lets Google crawl pages filtered by the color+brand attributes while ignoring the other ones).
 Note that this setting has a bigger priority than the minimum filter count.
Note that this setting has a bigger priority than the minimum filter count.
It means that if you set the # of NOINDEX LN filters to ‘0’, and add “index,follow:color” in this filed, the extension will override the filters count setting and add INDEX, FOLLOW Meta Robots header for LN pages filtered by ‘color’.
Adding rel=Canonical for Category Filter Pagers
Alternatively, you can tell Google that your LN pages and category pages are actually one and the same.
This can be done with the help of the rel=canonical tag. It can inform Google that your LN pages represent the master copy of:
- the current category,
- the targeted filtered page (e.g. brand).
If you select the former option, Google won’t index any category filter pages. While if you opt for the latter one, the search engine will index all pages filtered by the specified attribute.
For example, if the filtered page option is enabled, when shoppers filter products by color cloth type, the canonical tag will guide Google to /apparel/l/color:red/cloth-type:silk.html.
To apply the rel=canonical tag:
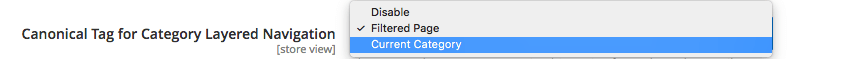
1. Go to Stores ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ Canonical URLs Settings.
2. Jump to these settings and choose the preferred option:

Please note that you can overwrite this setting for each product attribute separately. That can under ‘Canonical Tag for Pages Filtered by Layered Navigation Leads to’ settings that are located in STORES ⟶ Attributes ⟶ Product ⟶ Attribute ⟶ Frontend properties.
That’s it!
Phew! Tired?
Don’t worry, we are half way through! 😉
Plan B

If are tough, strong and fearless, you can go an extra mile and turn LN pages into (almost) regular and fully-optimized ones.
That can be done by adding the unique page titles, keywords, descriptions, content.
Let’s see how we can fulfill that on the example of our online store that sells clothes in Minneapolis.
Pros
This approach can be beneficial for you in various ways:
- if there are no sub-categories in your store, category filter pages can successfully perform their role,
- these pages can be fully optimized for long-tail or any specific search queries; this way, shoppers who are searching for “black New Balance sneakers for women, size 35” will land on a page with highly relevant results,
- when optimized, these pages can extend and strengthen your site architecture,
- LP pages are updated automatically together with the changes in product attributes.
Cons
Doing SEO for these pages will require some extra time and efforts. Also, if you decide to import/export data from these pages, it will be quite problematic.
How To
This is what can be done to make pages filtered with layered navigation Google’s favorites.
Since the default functionality of the platform doesn’t have the required functionality, you’ll have to resort to some 3d party solutions.
If you have already installed SEO Suite Ultimate, keep working with it — the extension has all the tools to successfully optimize category filter pages.
If you don’t have any Magento 2 SEO extension, you may consider simple, yet very useful app for optimizing large amounts of meta data for any page type – SEO Meta Templates by MageWorx.
Click here to install the add-on.
Once any of the abovementioned instantions has been installed, go to Marketing ⟶ MageWorx SEO Templates ⟶ Category Filter Templates.
This is the place, where you’ll be able to quickly generate meta data (meta title, description and keywords) for each filtered page as well as optimize its store description.
The extension enables you to create advanced templates that let you mass-optimize these important page elements in the most SEO-friendly way.
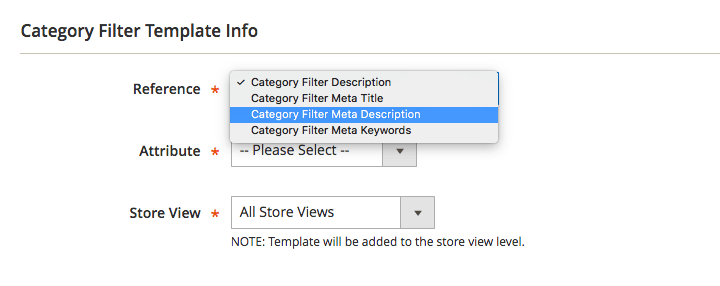
First, select what to create a template for.
 Once selected by a user on the frontend, this attribute will trigger creating a LN page, and this template will be automatically applied to optimize it.
Once selected by a user on the frontend, this attribute will trigger creating a LN page, and this template will be automatically applied to optimize it.
Also, from here, you can select the store view this template will work for.
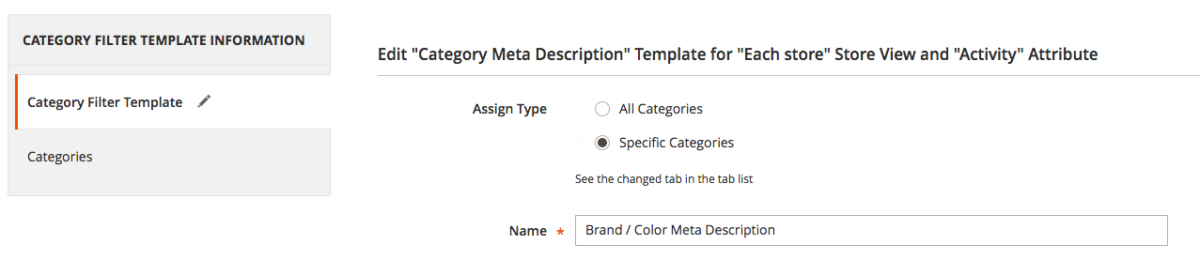
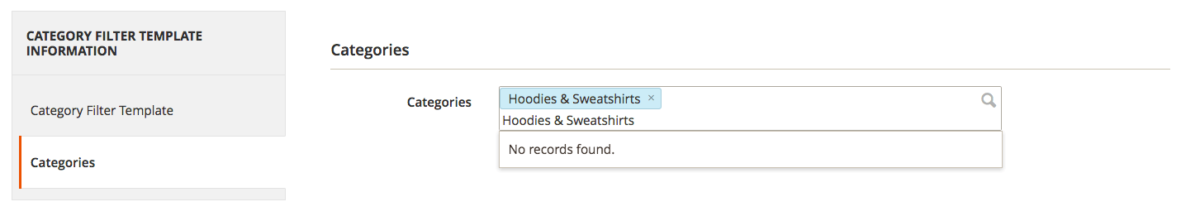
At the next step, select the Assign Type. Each template can be used either for all categories or the selected ones only (to select them, switch to the Categories tab on the left side menu).
Also, from here, you can add the template’s name (to later identify it on the list of all the templates).

Note that there is only one Template Type – Store View – Category — Attribute combination that is available for the targeted category.
The categories assigned to different templates with the same conditions will be shown as Disabled in the Category Tree.
 Next, add a template rule.
Next, add a template rule.
Adding it is the very important part of the process, since it defines how the chosen meta element store description will look like.
For example, to add a meta description like this one: Buy Nike Shoes, 2018 summer collection in the Best Shoes Store for $300 in Minneapolis’, you need to:
- add an introductory words Buy, Purchase, Order.Note that you can add a number of synonyms and use the randomizer (||) between/among them. With this feature, the extension will automatically randomly pick up one of the entered synonyms.This approach can be used for the other template variables, for instance: [-parameters:||-filters: {filter_all}]. Number of randomizers blocks is not limited within the template.
- add the variables for [brand] [collection] [store name] [price] [location].
In some cases, you can face a challenge when attributes values are not populated.
The quick solution is to use the [attribute1|attribute2|attribute3|…] structure.
In work this way. Say, you have a structure like [manufacturer|brand]. If you use the above mentioned structure in the template rule, the extension will check the first attribute value and if it is not available, the second, third one, and so on until it finally finds the most suitable option.
The [prefix {attribute} suffix] structure can be used in case the product has some attribute.
Buy [awesome {color}] [model] for only [price] means that this structure will be transformed into ‘Buy Sketchers On-the-GO’
Or ‘Buy this awesome black Sketchers On-the-GO for only $99’ if the product has the [color] attribute.
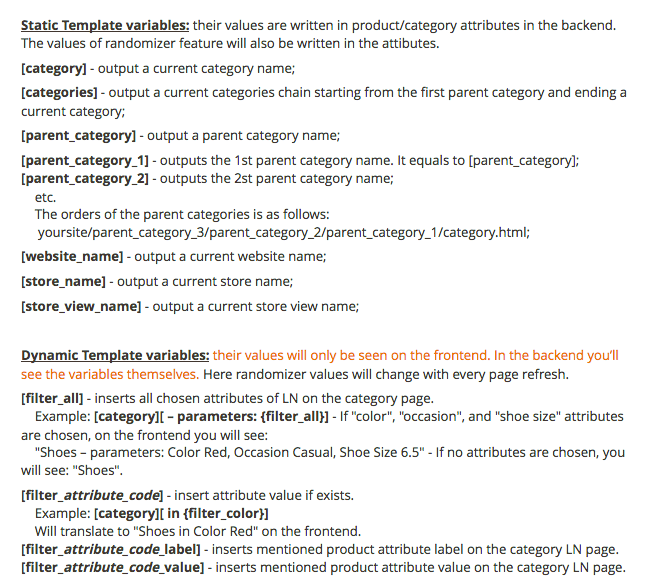
Below is the list of the static and dynamic template variables:

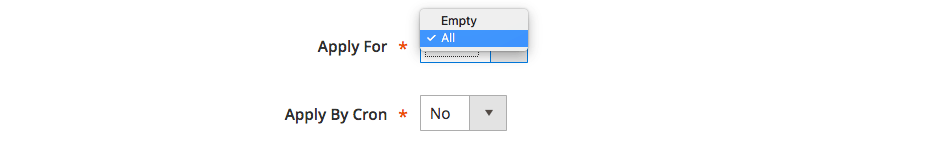
Additionally, under these settings, you can also opt for applying these template to All category filters or only the ones with the Empty values.
Plus, you can set to auto-apply this template with Magento Cron.
 That’s basically it.
That’s basically it.
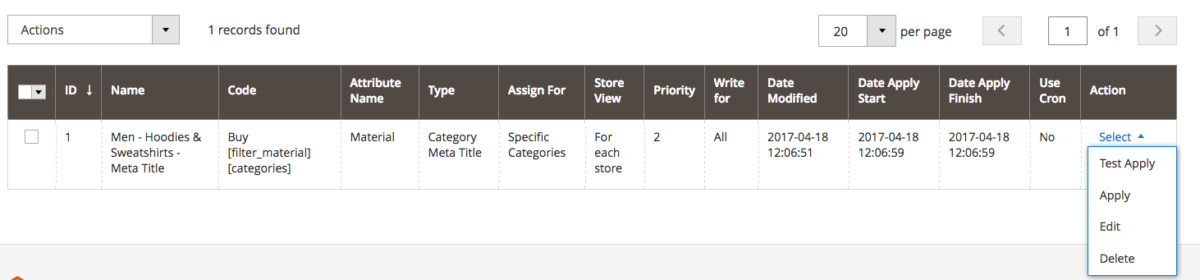
Now, you go to MageWorx SEO Templates ⟶ Category Filter Templates, and manage (test, apply, edit, delete) all your created templates there.

IMPORTANT
According to the best SEO practices, it’s generally advised to optimize one LN attribute filter at a time.
Say, if you have a category page with multiple attributes e.g. brand, model, color, material, price. When a customer selects them all, you’ll get such a filtered page: /l/brand:new=balance/model:sport-g/color:white/material:genuine-leather/price:299.html).
Pages like this will perform best in SEO if optimized for its main attribute (New Balance brand in this case).
With the extension, it’s also possible to specify priority for different layered navigation attributes. This way, if the same template is associated with a number of different attributes, the extension will pick up the one that has the biggest priority.
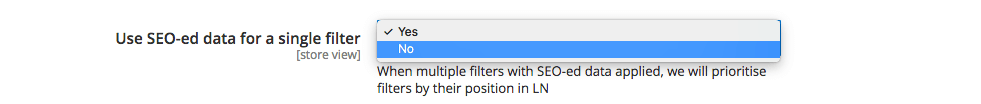
To set attribute priority, first disable the enabled by default ‘Use SEO-ed data for a single filter’ option under Stores ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ SEO Extended.

And now, go to Stores⟶ Attributes ⟶ Product and specify the position (the bigger the position, the lower its priority).
Bottom Line
As you can see, the process of optimizing pages filtered by layered navigation is not that easy.
But it’s definitely worth it! Instead of a pile of unusable pages that clatter your site, you can get a bunch of well-SEO-ed and structured website units. All you need to achieve that is a detailed plan and the right tools.
* * * * *
Do you have any experience in optimizing category filter pages? Feel free to share your expertise in the comments section below.






Finally comprehensive guide for SEO Ultimate I was looking for. I use this extension from 2014 and still didnt know how to configure it and choose the best optins. please add more such content with other SEO scenarios and configurations possible for this and all your other extensions